初心者向けWordPress・WEBマーケ情報
10.92017
無料で使える画像デザインツールCANVA(キャンバ)の使い方

速習WEBサイトサロンの木村建太です。
今日は、ホームページを自分で運営しているあなたに是非知ってもらいたツールを見つけたので連絡しました。
わたしもそうですが、デザイナーじゃない方にとってホームページの画像をきれいに作るのって大変じゃないですか?
素材は、無料のものもネット上に充実してるのですぐ見つかるかもしれません。
けど、文字をいれたり、形を変えたりしていると結局素人っぽくなってしまいますよね。
今日はそんな方におすすめのツールを見つけたのでお伝えしますね。
「CANVA」(キャンバ)というツールです。
https://www.canva.com/
何ができるかというと、
無料でホームページやチラシ、SNSなどで使えるきれいな画像が作れます。
この記事の目次
いい感じの画像が簡単に作れるCANVA(キャンバ)とは
キャンバはオーストラリア発祥のサービスです。
日本に入ってきたのは2017年ですが、サービス自体は2012年から始まっていました。
全世界でユーザーの数は1000万人以上!
企業としても好調で約51億円以上の資金調達に成功しているそうです。
日本語以外にも25カ国対応しています。
満を持して日本にもやっと対応してくれました。
CANVA(キャンバ)でできること
・SNSに投稿するための画像
・FBページなどのカバー画像
・ホームページ上で使える画像
・チラシ、ポスター、名刺、メニューなど紙に印刷するためのデザイン
・プレゼン資料
などなど
本来であればデザイナーさんにお願いするか、
フォトショップなど高度なツールで作るようなものが大体作れると思ってください。

上の写真のように目的に合わせてテンプレートも用意されています。
CANVA(キャンバ)の使い方
今回この記事のアイキャッチ画像をキャンバで作ったので、その手順を開設します。

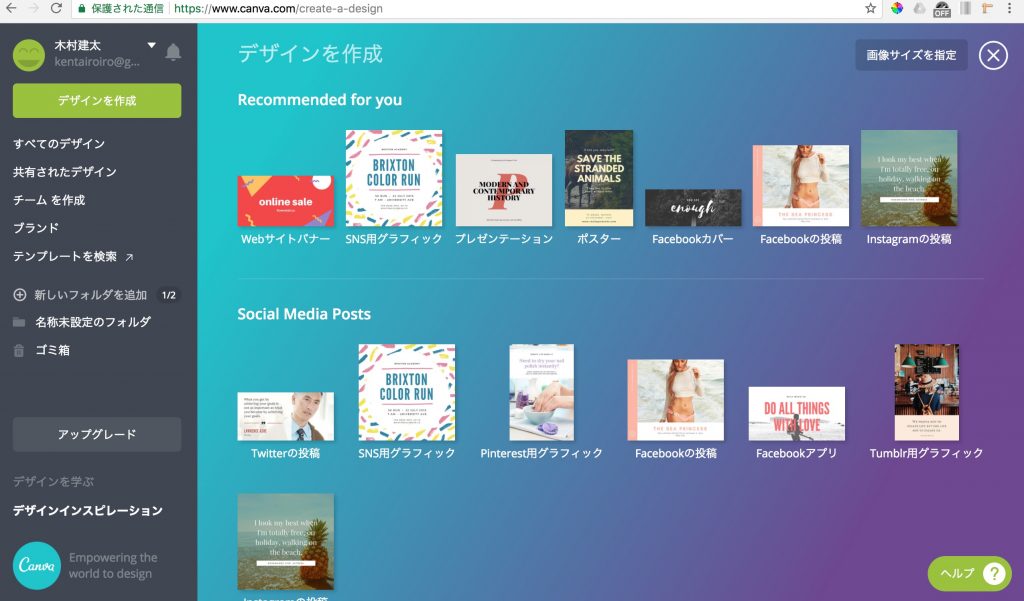
キャンバのサイトにアクセス
まずはキャンバの公式サイトにアクセスしましょう。
https://www.canva.com/create-a-design
画像サイズかテンプレートを選択
FBページのカバー画像やTwitter用の画像を作りたいなど決まっていればテンプレートを選びます。
今回はサイズを指定してブログのアイキャッチ画像を作りたいので右上の「サイズを指定」をクリックします

サイズを入力
ほしい画像のサイズを入力します。
数字を入れたら「デザインする」をクリックします。

レイアウトを選ぶ
どんな形で画像を作るかレイアウトを選びます
今回は3枚の画像を使うレイアウトを選びました。


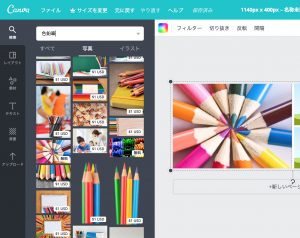
素材を選ぶ
画像に使う素材画像を選びます。
自分で用意した画像ももちろん使えます。
キャンバにも無料で使えるものや有料で購入できるものがたくさん用意されています。
今回はキャンバ上の素材と、自分で用意した画像両方使います。
自分の画像を使うには、左側メニューの「アップロード」→「画像をアップロード」をクリックします。

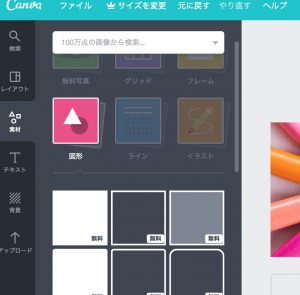
キャンバで用意されている素材を使いたいときは、「素材」をクリックする。

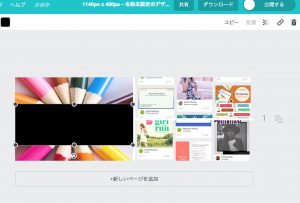
文字の背景枠を入れる
画像に文字をそのまま書くと読みにくいことが多いので、半透明の四角い枠を文字の背景として入れます。
まずは四角い図形を入れたいので、「素材」→「図形」→四角い図形を選びます。

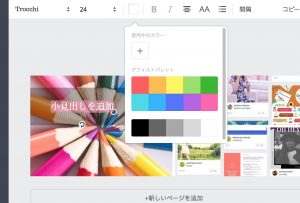
色も黒に変えました。次に図形を半透明にします。

右上のボタンから透明度を変更できます。数字は適当で大丈夫です。

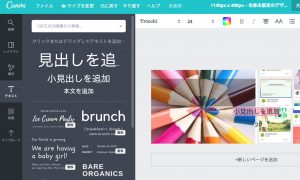
文字をいれる
文字は「テキスト」→「小見出しを追加」をクリックします。
文字の大きさ的に今回は「小見出しを追加」の文字サイズを選びました。
フォントサイズは上部の数字をいじれば細かい調整もできます。

文字の色を白に変えます

あとは、文字を入力して、位置の調整など行います。
このあたりは、PowerPointやkeynoteなどとおんなじように、
ドラッグ&ドロップでできるので直感的に触って頂けると思います。
出来上がったらダウンロード
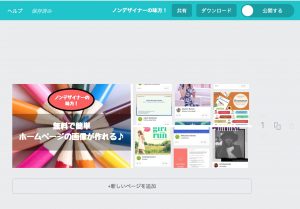
今回は四角図形だけだと寂しかったので上部に楕円の図形も足してそこにも文字を書きました。
画像ができたら右上のダウンロードボタンから画像をダウンロードします。

サイズは推奨で大丈夫です。

ダウンロード中はデザインの格言がでます。こういう小さい所のこだわりは好感がもてますね!笑

完成
ということでこんな画像が完成しました。
私は2〜3回キャンバを使いましたが、変にこだわり過ぎなければ、ここまで5分ぐらいで作ります。

ブログを頻繁に書く方はあんまりアイキャッチ画像に時間がかかるとモチベーションが下がると思います。
なのでこういうツールを使ってチャチャっと画像を作れるようになってくださいね!
最後にデザインのワンポイントアドバイス
何度もいいますが、わたしはWEBマーケティングに関してはプロですが、
デザイナーではないのでデザインのプロではありません。
ですが昔デザイナーさんから受けたアドバイスでめちゃくちゃ役に立ち今でも心がけていることがあります。
それは。
「削る」
「余白を作る」
この2つです。
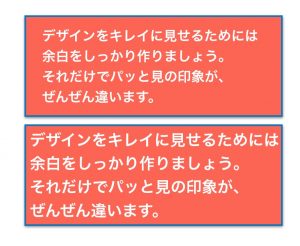
余白を作ることはすごく大事で。
見た目の印象が全くかわります。
下の2つを見比べてください。

余白がある方が文字が読みやすいですよね。
これはちょっと心がけるだけで劇的に見栄えがよくなります。
そして余白を作るためには、伝えたいことを減らす必要があります。
それが「削る」という作業です。
一枚の画像で伝えられることには限界があります。
なので、あれもこれも伝えようとせず、情報を削ってシンプルにしていくことが大事です。
この2つは、一気にデザインがよくなるポイントなので是非覚えておいてください。
今日はデザインが簡単にできるCANVA(キャンバ)を紹介しました。
画像作成や、デザインに悩んでいた人はぜひ使ってみてください。






