- Home
- WEBマーケティング
- 初心者必見テンプレート紹介!売れる鉄板ランディングページ構成の作り方
初心者向けWordPress・WEBマーケ情報
4.72016
初心者必見テンプレート紹介!売れる鉄板ランディングページ構成の作り方

こんにちは。今回は私の講座の参加者の方でも悩む方が多いランディングページの構成内容の作り方・考え方について解説していきます。
商品や目的別に構成とテンプレートを説明していくので、初心者の方でもこの記事を読めば、問い合わせを増やすランディングページの内容をどのように作ればよいか、考えればよいかが理解できます。
初心者向きとはいえ、コンバージョン率の高いランディングページを作りたいWEBデザイナーさんにとっても参考になると思います。
この記事の目次
1.ランディングページとは
まずはランディングページってそもそも何?というところから説明していきますね。
ランディングページは、直訳すると「サイトを訪れた人が最初に着地(ランディング)したページ」です。
日本で「ランディングページ」というと、サービスや商品の購入・申し込み・資料請求・会員登録を促す縦長のページをイメージする人が多いと思います。
けど実際は、TOPページだろうが、地図ページだろうが、最初に入り口になったページは「ランディングページ」と呼ばれます。
もしWEB業界の人と話すことがあったら、業界の人が言う「ランディングページ」とWEB業界でない方が話す「ランディングページ」は言葉が同じでも意味が違う可能性があるので注意してくださいね。
ただ、今回解説するのは一般的なイメージの縦長のランディングページの作り方ですのでご安心下さい。
2.どんなサービスでも応用のできる!定番レイアウト
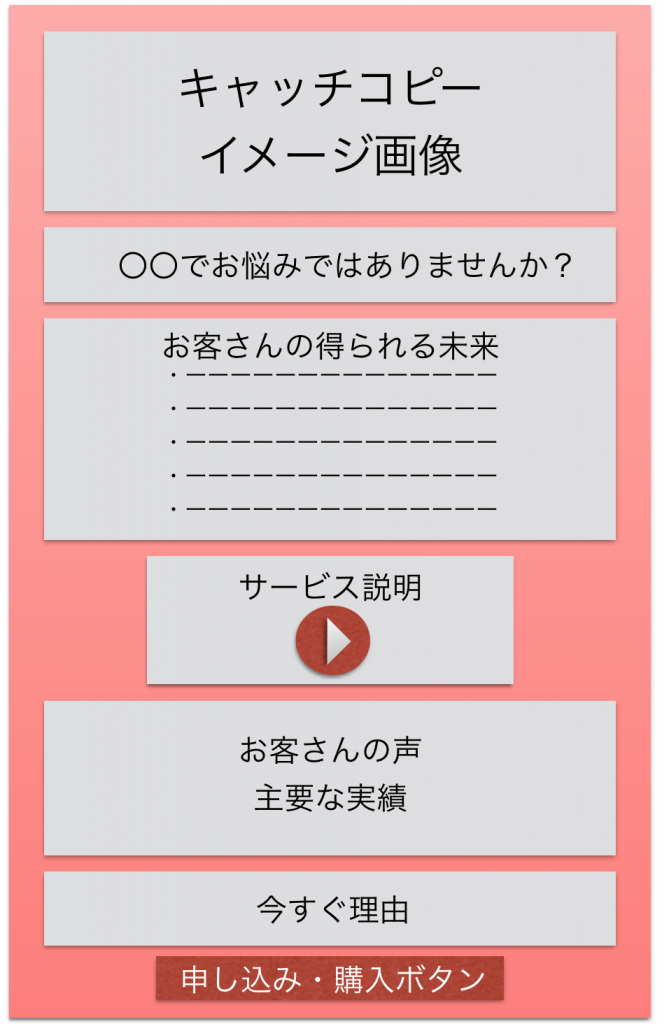
まず解説するのは最もベーシックかつ、どんなサービス・商品・イベントにでも応用できる定番の構成です。
キャッチコピーで興味を引き、中盤で商品の購入意欲を掻き立て、後半で実績を伝えて安心してもらい、申し込み・購入してもらうという基本のストーリーにのっとった作りです。

2-1.ページを読むかどうか判断される、キャッチコピーとイメージ写真
キャッチコピーは言うまでもなく重要です。
何故なら、キャッチコピーを見て、その下の文章を真剣に読むかどうかを決める方が多いからです。
言葉も重要ですが、最上部に使う画像も同じく重要です。
最上部の画像もキャッチコピーと同様、ユーザーに商品・サービスのイメージを持ってもらう役割をします。
業界では、ファーストビューという言い方をします。
お客さんの求めることを捉えると同時に、メディア実績や販売実績、人気具合などもアピールすることで中身を読んでもらえるよう興味付けを行う部分です。
2-2.お客さんにしっかり共感しよう、「あなたもこんなことでお悩みでないですか?」
この部分は簡単に説明するなら、「この商品・サービスは自分のためにあるのではないか?」と思ってもらうための部分です。
1のキャッチコピーとイメージ写真で興味を持ってもらい、2の「あなたもこんな悩みはありませんか?」の部分で、お客さんの悩みにしっかり共感するようにしましょう。
「毎日、残業で趣味の時間が取れなくて辛くありませんか?」
「花粉症で目がかゆい!鼻水が止まらなくて辛い!だけど薬は苦手なので飲みたくない。そんな方はいませんか?」
など、「そうそう、それ私のことだわ」と思ってもらうことが大切です。
この部分は箇条書きで複数あっても効果的です。
・こんな悩みをお持ちの方はいませんか?
1、・・・・
2、・・・・
3、・・・・
というような形です。
2-3.お客さんに商品の魅力を伝える最重要部分「この商品を使えばこんな未来が待ってます」
ランディングページの肝となる部分といってもいいでしょう。
お客さんにあなたの商品・サービスの魅力を伝える部分です。
間違えてはいけないことがあります。
ここで伝えるのは、商品の説明では無いということです。
伝えるべきは、商品を使うことでどんな未来が訪れるかということです。
マーケティング用語では「ベネフィット」と言います。
例えば、あなたがブランドの服を購入したとします。
あなたは服自体にお金を払ったのではなく、
「周りからおしゃれに思ってもらえる」
「スタイルが良く見えて、印象が良くなる」
「異性にモテる」
などといった良い未来を得るためにお金を払ったのではないでしょうか?
(本当にそのブランドに惚れ込んでいたり、服の自体が本当に好きな服マニアのような方は目的が別の場合もあります)
有名なマーケティングの逸話でいうなら、「穴あけ用のドリルを買う人は、ドリルではなく「穴」にお金を払っている」ということです。
いずれにしろ、この部分はお客さんの行動に非常に影響をあたえる部分になります。
「商品のメリット」を説明するのではなく「あなたはこのサービスを受けると〇〇になります」というところを伝えることが大事です。
2-4.サービスの内容を紹介
この部分も重要な部分です。
ただサービス・商品の機能を説明するだけでは不十分です。
この部分は、前に伝えた「お客さんの未来」に至る過程を見せることが重要になります。
もう少し分かりやすく言うなら、あなたの商品・サービスを使っているところをイメージしてもらえるようにします。
近年では動画が使われることも多い部分ですね。
デモ動画や使い方の説明動画、お客さんが商品・サービスを使っている様子の動画などを埋め込むことも、結局は、「未来に至る過程」をイメージしてもらうことが目的です。
この部分でお客さんはイメージを掴めると、申し込みに対して安心感が増します。
人は、イメージ・風景がわかないと行動できません。
一軒家を建てることを考えてみてください。
建った家の外観・内装・住んでいる自分が想像できない状態では、とても購入の決断はできないはずです。
また、本を一冊アマゾンで注文するだけでも、もし「きちんと届くかわからない・・」という状態だと注文できないでしょう。
「アマゾンで本を注文すると2〜3日後には手元に届く」というイメージがわくから購入に踏み切れるわけです。
2-5.代表的な実績、お客さんの声
お客さんの声、利用者の感想をのせる部分です。
この部分の目的は「間違いなく良い未来が手に入る」と信じてもらうための証拠のために載せます。
実際にあなたのサービス・商品を使って「良い未来(ベネフィット)」が手に入ったお客さんの名前や顔や声・感想が証拠になります。
もし、お客さんの感想が用意できないとしても販売実績は必ずのせることをお勧めします。
お客さんは良い未来をイメージできても、必ず「疑い・ためらい」を持ちます。
なので代表的な実績以外に、お客さんから信頼感を持ってもらえるようなその他の事例もあれば記載しましょう。
2-6.料金・申し込み手順、商品の受け取り方等の説明
この部分も不足があると、お客さんは不安を持つため購入意欲下がる恐れがあります。
お客さんが不安を持たないよう、また心理的な負担を下げることができるよう詳しく記載しましょう。
2-7.申し込みフォームやボタン
極力分かりやすく、簡単に、入力しやすいことが大切です。
例えば、無料体験を申し込むだけなのに項目の入力に10分かかるなどはお客さんにとって不親切な可能性があります。
入力項目は最低限必要なものにとどめましょう。
2-8.今すぐ理由
あなたが思っているよりも多くのお客さんは、「この商品ほしいなー」と思っても、
「まぁとりあえず後で申し込もう」とか
「もう今日は遅いから明日でいいや」
「もうちょっと考えよう」
と言って、すぐに購入してくれません。
なので購入・申し込みボタン、フォームの近くに「今すぐ行動した方が良い理由」を記載することが多いです。
割引、期間限定、数量限定、機会損失など理由は場合によって様々ですが、お客さんに「今買ったほうが得だ」と納得してもらえる理由を記載するようにしましょう。
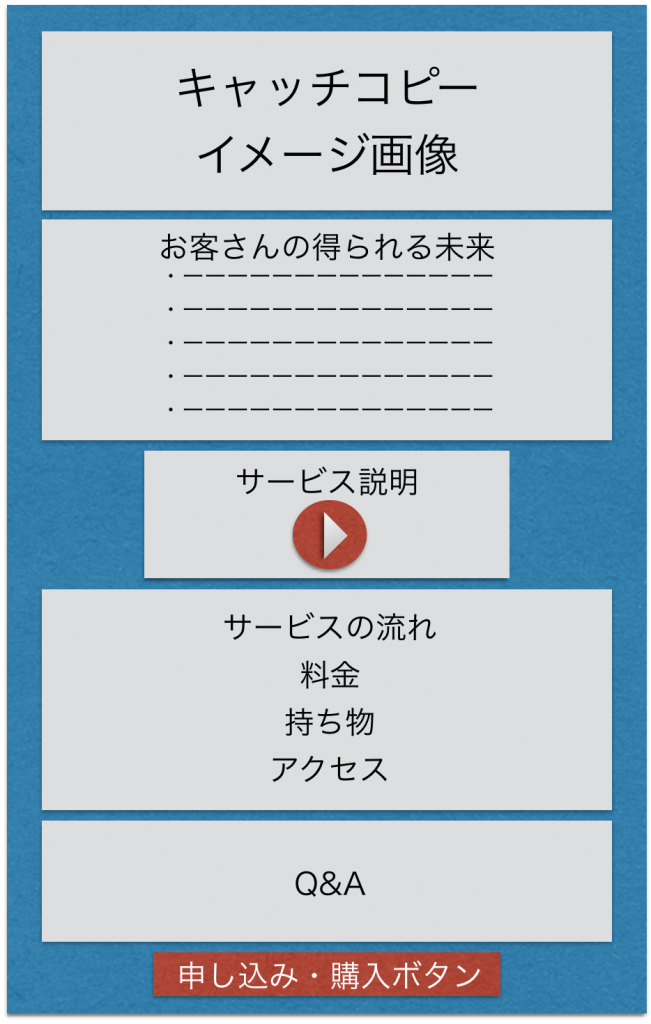
3.人生で1回2回、程度しか使わないようなお客さんの使用経験の少ない商品・サービスのランディングページ構成
つぎはもう少しお客さんを絞ったランディングページの作り方を説明します。
ここで解説するのは、とお客さんにとって使用・利用経験の少ないサービスのランディングページです。
例えば、旅先でのカヤック体験や住宅購入など、ほとんどの人が人生で1〜2回程度しか利用しないサービスがあげられます。
この場合のお客さんは下記のような特徴を持っています。
1、「サービスについて分からないことが多い(不安がある)」
2、「使ったことが無いサービスなので他社との比較がうまくできない」
特に重要なのは1の「分からないことが多い(不安がある)」というところです。
この種類の商品のランディングページではこの「分からないこと」「不安」をきちんと解消してあげることが重要になります。
構成の例は以下のようになります。

はじめに解説した定番のランディングページとの違いは、「サービスの流れ」「アクセス」「必要な持ち物」「Q&A」など、お客さんにサービスを受ける前から、受けるとき、その後まできちんとイメージしてもらい「安心してもらう」ための内容が多いことです。
3-1.安心をしてもらうためのコンテンツ
ホームページで購入や申し込みをもらうにあたって、お客さんの不安を取り除くということはとても重要です。
最初の定番構成の説明の際に「サービスの流れ」の部分でも書きましたが、サービスを受けている自分の姿が「明確に」イメージ出来ないと人は行動をためらいます。
例えば、夏の北海道ニセコでのラフティング体験を例に取ると、
・申し込みはホームページから日付と人数、性別、名前、住所、電話番号を送信する
・料金は事前のカード決済か、当日現金支払い
・持ち物は、水着、かかとのあるサンダル、タオル、日焼け止め、保険証のコピー
・当日は、ワゴン車で送迎があって札幌駅の南口に行けば看板を持ったスタッフの人がいる(待ち合わせ場所や送迎の車も写真で見せる)
・駅から、体験の場所までは2時間ぐらいで実際のラフティング体験は説明も含めて100分ぐらい。(行程を画像で説明)
・向こうに広くてきれいな更衣室もあるので現地で着替えはできる(写真で更衣室の様子もわかる)
これぐらい当日のやるべきことや流れがわかるとお客さんは安心して申し込みができます。
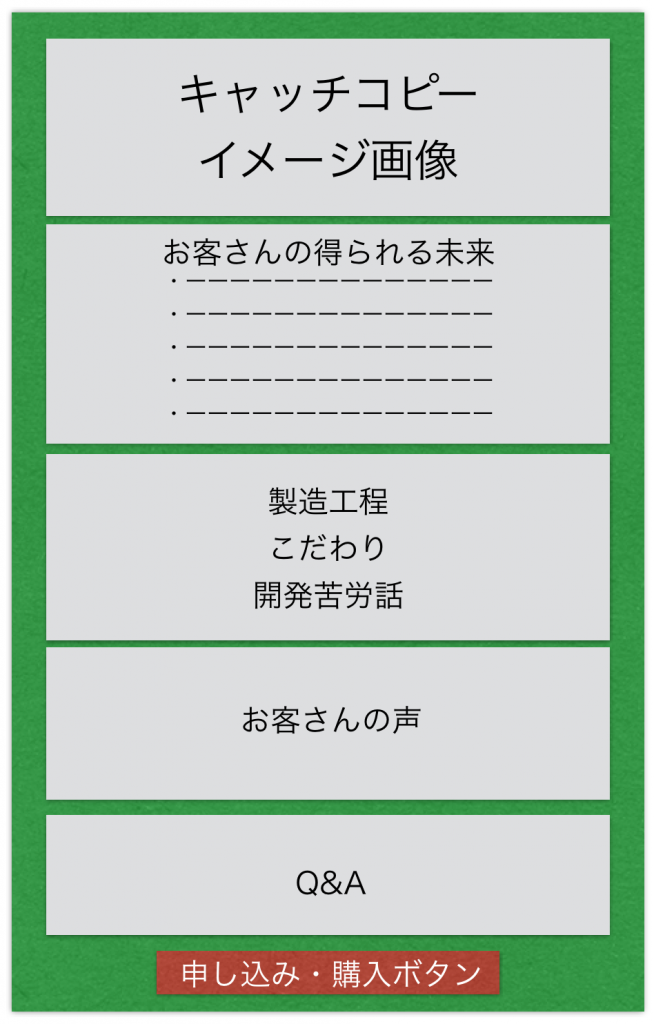
4.お客さんにとって使用経験の多い商品・サービスのランディングページ構成
次に解説するのは、お客さんにとって使用経験が多い商品、サービスのランディングページについてです。
この場合のお客さんは、すでに商品のイメージが十分ついていたり、他社の製品を使用したことがある可能性が高いです。
なので、ランディングページは、
・他社との差別化
・他社から乗り換えるメリット
・独自のストーリー
・開発者、担当者の人柄をアピール
するようなコンテンツが多くなります。
以下が例です。

4-1.差別化コンテンツはお客さんの求める内容で作る
差別化・・・と聞くと頭を抱えてしまう人も多いのではないでしょうか。
商品やサービスによっては他社と大きく違いが無い場合もあるでしょう。
独自のストーリーや人柄を押せばいい、と言われてもどこも同じようにやってるから結局差別化にならない・・・なんてことも確かにあります。
差別化を考える際に必要なのは、「お客さんの求めることを明確に捉える」ということです。
一般的に、差別化が難しいと言われる士業の中でも税理士さんを例に考えます。
差別化のためのよくある取り組みとして、担当の顔写真を出して「気さく」「誠実さ」などをアピールする例をよく見かけます。
「なんでも気軽に相談できます」「会社の守りはお任せください」など伝えたいことも分かりますし、間違っているわけではないのですが、多くの税理士事務所が同じような取り組みをしているので差別化になりにくいのが現実です。
この原因は目的が「差別化をすること」になっているからです。
「とにかく他社と違う部分を探さないと!」
という風に視点がお客さんではなく自社や自社のサービスに向いてしまっています。
ではなくて大事なのはあくまでお客さん目線を保つことです。
お客さんの求めるものが例えば、「節税」であるなら差別化すべきポイントは、
「当社にはこんな節税ノウハウがあります」や「節税実績があります」、「無料相談にお越し頂いた方に業種や年商規模別で解説した節税対策ハンドブックをプレゼント」といった点になります。
この辺りを間違えてしまうと、他社と違う点をアピールしても問い合わせ、申し込みにはつながりません。
他社への優位性(実績の豊富さ、知識の豊富さ)、他社には無い節税に役立つプレゼントなどがアピールできればそれは正しい差別化として機能します。
この例で分かるように単に他社との違いを無理やり出してくることはあまり意味がありません。
あくまでお客さんが求める差別化ポイントを考えてください。
5.まとめ
いかがでしたでしょうか。ランディングページの作り方、構成の考え方について、テンプレートを使って解説しました。
差別化の部分でも書きましたが、どのレイアウトでも大事なのは「お客さんの視点にたつこと」です。
自社のお客さんがすでにいる場合は、直接「購入の決め手」について話をきくこともいいでしょう。
新規事業でお客さんがまだいない場合は想像になってしまいますが、似たような商品の販売経験がある方に話を聞いたり、無料モニターを募ってお客さんの意見を聞けるような場をできるだけ設けるようにしてください。
自分の頭で考えるだけでは本当の意味で「お客さん視点」を持つことは難しいです。
今回も読んで頂いてありがとうございました。